Bootswatch theme selector component for React. Try Bootswatch themes on your Bootstrap site with one line!

👁️ Live Demo
Overview
Drop a Bootswatch theme selector onto your React site with just one line!
This package includes three components:
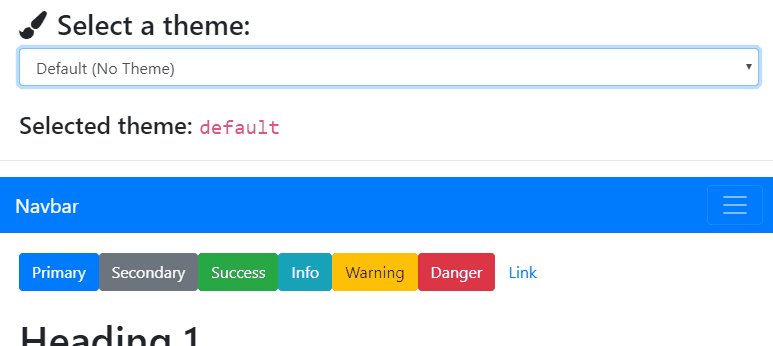
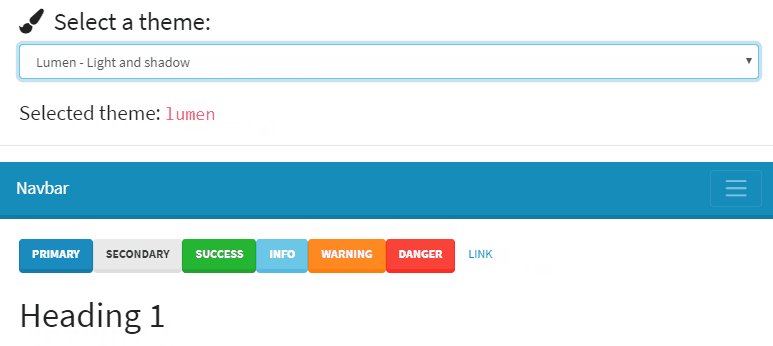
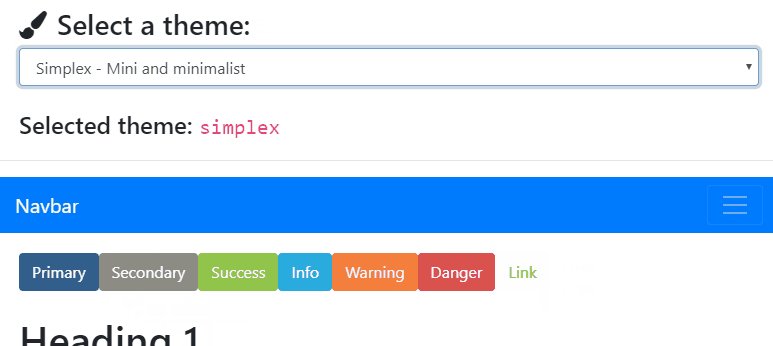
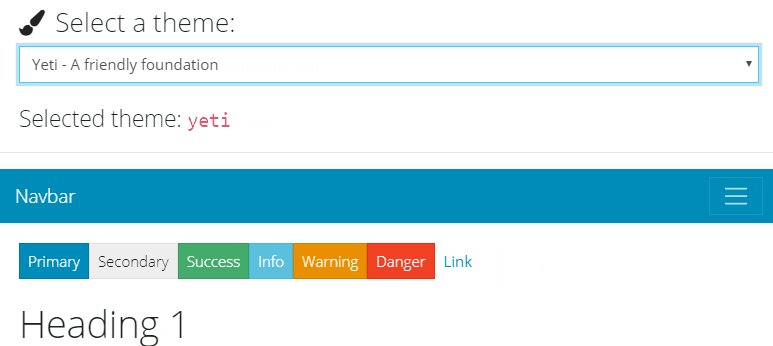
- BootswatchSelect - A Bootswatch theme selector that supports three modes: visible, hidden, and display-only.
- Bootstrap - A component for easily adding Bootstrap to your site, for convenience.
- FontAwesome - A component for easily adding Font Awesome to your site, for convenience.
By default, all CSS is loaded from bootstrapcdn.com.
Features include:
- 🎨 Easily try Bootswatch themes
- Want to quickly skin your Bootstrap site? Drop this component in and try out Bootswatch with one line!
- 🌠 Build beautiful prototypes quickly
- Quickly swatch out your next big project so you can focus on the stuff that matters.
- 🎛️ Visible, hidden, and display-only modes
- Several modes for the level of integration that suits you.
- 🎁 Quickly drop in Bootstrap and Font Awesome
- For convenience, Bootstrap and Font Awesome CDN components are included to get you up and running fast.
Installation
npm i react-bootswatch-select
Quick Start
If Bootstrap is loaded already:
Selector Visible
import { BootswatchSelect } from 'react-bootswatch-select';...<BootswatchSelect version={'4.4.1'} className="form-control" />
This select will dynamically add the theme CSS link in the head when a Bootswatch style is selected.
Selector Hidden
import { BootswatchSelect } from 'react-bootswatch-select';...<BootswatchSelect version={'4.4.1'} selectedThemeName="cerulean" selectorHidden />
This will add the Bootswatch CSS theme selected in the head and not render the select on the page.
Display-Only (No Head Link)
import { BootswatchSelect } from 'react-bootswatch-select';...<BootswatchSelect className="form-control" disableHeadLink />
This will render the select only and will not dynamically add the selected theme CSS link in the head. It just becomes a plain old select. Use onChange to listen for selection changes.
Bootstrap + Bootswatch
If you'd like to load Bootstrap (or Font Awesome) from the CDN before the BootswatchSelect is used:
import { Bootstrap, FontAwesome, BootswatchSelect } from 'react-bootswatch-select';...<Bootstrap version={'4.4.1'} /><FontAwesome version={'4.7.0'} /><BootswatchSelect version={'4.4.1'} className="form-control" />
All CSS is loaded from bootstrapcdn.com by default. Check there for the latest version.
Font Awesome is not required for BootswatchSelect, but is included here in case you want it.
TypeScript
Type definitions have been included for TypeScript support.
Contributing
Open source software is awesome and so are you. 😎
Feel free to submit a pull request for bugs or additions, and make sure to update tests as appropriate. If you find a mistake in the docs, send a PR! Even the smallest changes help.
For major changes, open an issue first to discuss what you'd like to change.
See Kindling for npm script documentation.
⭐ Found It Helpful? Star It!
If you found this project helpful, let the community know by giving it a star: 👉⭐