React hooks for accessing the sessionStorage Web Storage API.

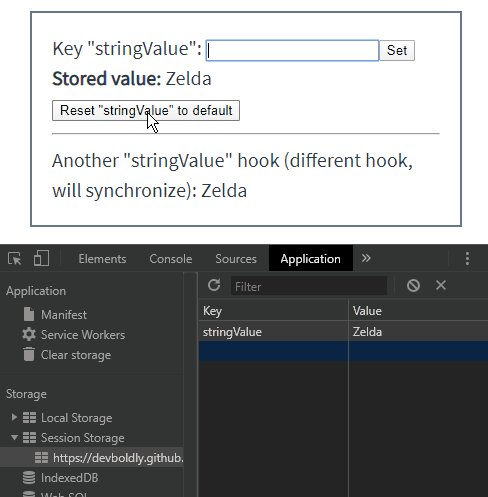
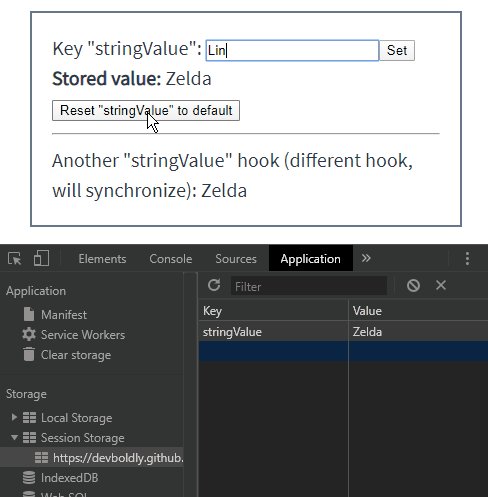
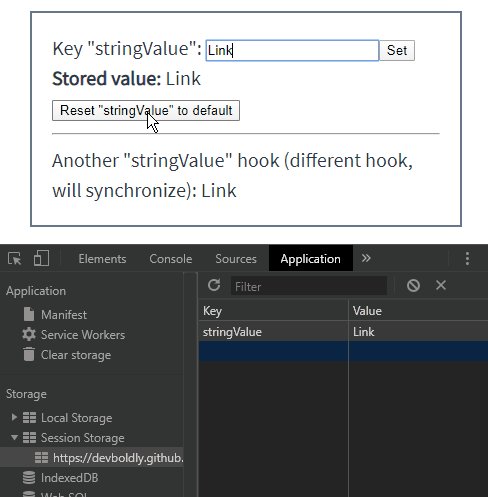
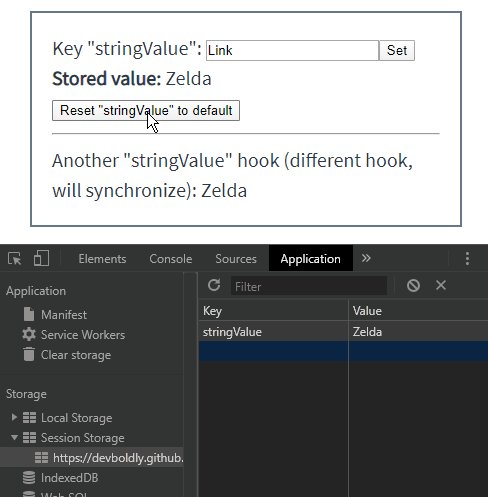
👁️ Live Demo
For localStorage, see react-use-window-localstorage.
Overview
A set of hooks to easily store and retrieve data from sessionStorage.
Encoding is handled for common data types, including booleans, numbers, strings, and objects, or you can encode data yourself if you'd like.
Changes to sessionStorage are synchronized across all hooks automatically.
What is sessionStorage? The
sessionStorageproperty allows you to store{key: value}string data that is cleared when the page session ends. A page session lasts as long as the browser is open, and survives over page reloads and restores.
For localStorage, check out the companion project react-use-window-localstorage.
Features include:
- 💪 Easily add
sessionStoragesupport- Easily store data that is cleared when the page session ends.
- 🔢 Support for primitives and objects
- Store and retrieve strings, booleans, numbers, and objects effortlessly.
- 💁 Default values
- Optional support for defaults is baked right in.
- 🔄 Automatic synchronization
- Changes are synchronized across hooks automatically.
- 👾 Customizable
- Want to store something unusual? Just provide your own encoder.
- ⛔ Storage availability detection
- Detects if
sessionStorageis available for use and lets you know otherwise.
- Detects if
- 🧼 Clearing support
- Clear all sessionStorage values and reset hooks to defaults with one simple call.
Installation
npm i react-use-window-sessionstorage
Quick Start
Storing Strings
Use the useSessionStorageString hook:
import { useSessionStorageString } from "react-use-window-sessionstorage";
In your function component:
const defaultValue = "cyan";const [value, setValue] = useSessionStorageString("favColor", defaultValue);
Storing Objects
Use the useSessionStorageObject hook:
import { useSessionStorageObject } from "react-use-window-sessionstorage";
In your function component:
const defaultValue = { a: "hello", b: 123 };const [value, setValue] = useSessionStorageObject("myObj", defaultValue);
Note that your objects must be compatible with JSON.stringify(). Use useSessionStorageItem otherwise.
Storing Booleans
Use the useSessionStorageBoolean hook:
import { useSessionStorageBoolean } from "react-use-window-sessionstorage";
In your function component:
const defaultValue = true;const [value, setValue] = useSessionStorageBoolean("swordEquipped",defaultValue);
Storing Numbers
Use the useSessionStorageNumber hook:
import { useSessionStorageNumber } from "react-use-window-sessionstorage";
In your function component:
const defaultValue = 3.14159;const [value, setValue] = useSessionStorageNumber("importantNumber",defaultValue);
Note: All value defaults are optional. Hooks will return
nullif none is provided.
Storing Everything Else
If you'd like to store something other than the data types above, define your own encoding using the useSessionStorageItem hook.
Here's a starting point:
import { useSessionStorageItem } from "react-use-window-sessionstorage";
In your function component:
const defaultValue = "something custom";const encode = (value) => JSON.stringify(value);const decode = (itemString) => JSON.parse(itemString);const [value, setValue] = useSessionStorageItem("name",defaultValue,encode,decode);
Provide null for no default value.
Additional Features
All hooks provide additional features in their return arrays, should you be interested:
const [value, setValue, loading, available, reset] = useSessionStorageString("favColor","cyan");
- A
loadingvalue oftrueindicates that the value is being loaded from sessionStorage. - An
availablevalue oftrueindicates thatsessionStorageis supported and available for use. - The
reset()function sets the value back to the provided default, ornullif none was given.
Clearing sessionStorage
import { useClearSessionStorage } from "react-use-window-sessionstorage";
const clearSessionStorage = useClearSessionStorage();
Call clearSessionStorage() to clear all values in sessionStorage using sessionStorage.clear()
and reset all hooks to their defaults (or null if none provided).
TypeScript
Type definitions have been included for TypeScript support.
Contributing
Open source software is awesome and so are you. 😎
Feel free to submit a pull request for bugs or additions, and make sure to update tests as appropriate. If you find a mistake in the docs, send a PR! Even the smallest changes help.
For major changes, open an issue first to discuss what you'd like to change.
See Kindling for npm script documentation.
⭐ Found It Helpful? Star It!
If you found this project helpful, let the community know by giving it a star: 👉⭐